made with react.js
Description
Design to Code Tool
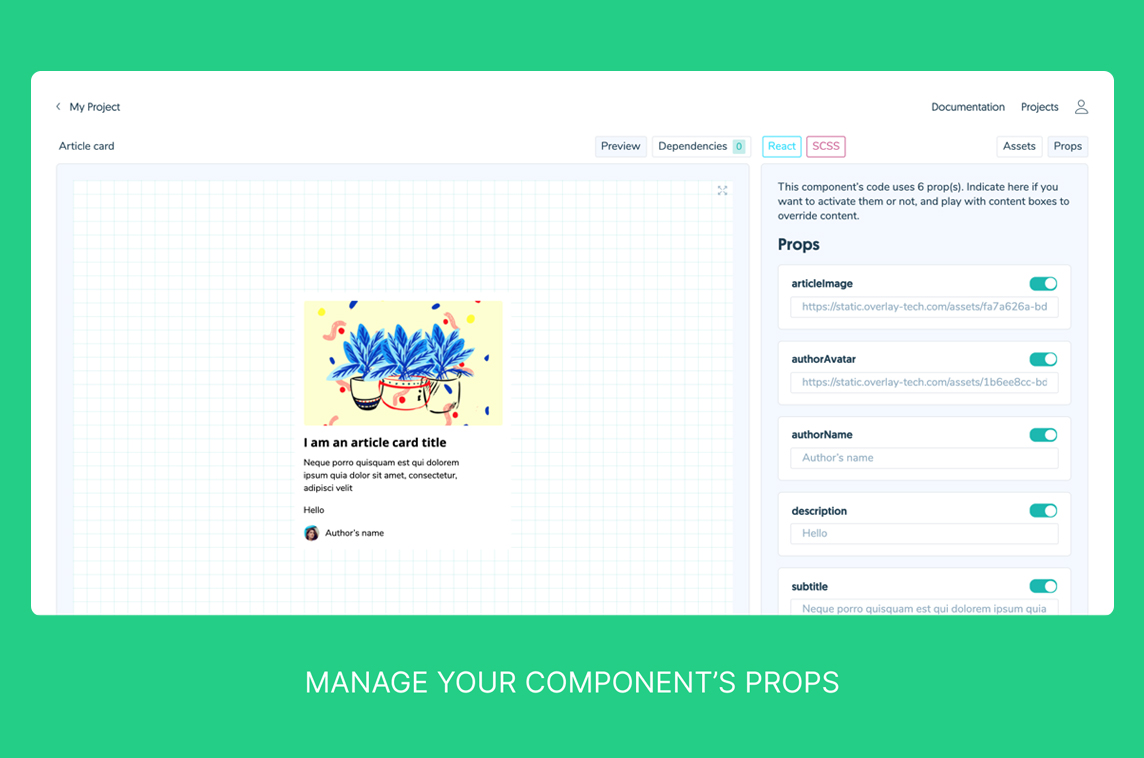
"Our mission with Overlay is to automate design-to-code workflows. It is a plugin to transform your Figma components and Sketch Symbols into clean and reusable React (or Vue / HTML) code.
We’ve developed Overlay so that designers can be autonomous on building pixel perfect component without knowing modern JavaScript frameworks. Moreover, we think front-end developers must spend their time on high value tasks (performance, SEO, business logic) and not on translating UX work to code."
Social Media Links
Sim Studio
Open-source AI Agent Workflow Builder
OpenReplay
Open-source Session Replay Suite
Sentry for React
React Application Monitoring
💙 Sponsored by Friends