made with react.js
4.438
Description
Screenshot Tests for React Components
"
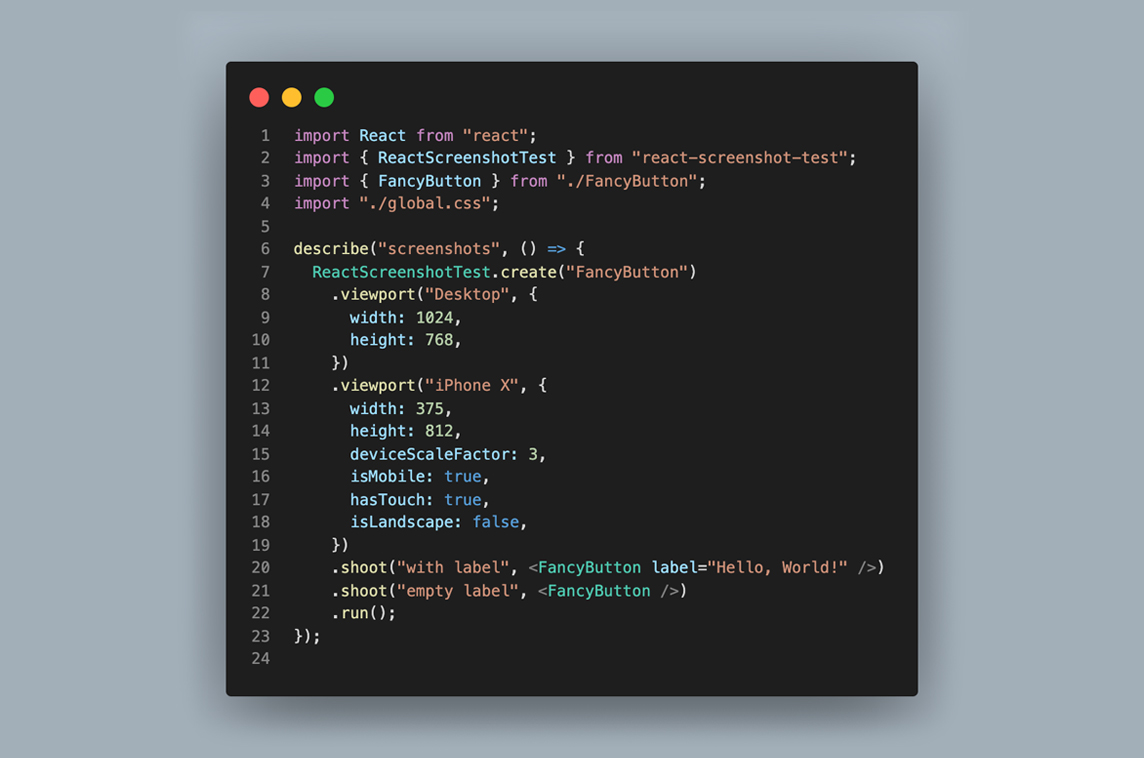
react-screenshot-testis a dead simple library to screenshot test React components. All you need is to install it and configure Jest.Under the hood, we start a local server which renders components server-side. Each component is given its own dedicated page (e.g. /render/my-component). Then we use Puppeteer to take a screenshot of that page."
Creator
François Wouts
@fwouts
Social Media Links
React Log Hook
Logging per Component Lifecycle
208
useTilg
React Hook for Debugging
395
Sentry for React
React Application Monitoring
💙 Sponsored by Friends
React Hooks Testing Library
Hooks Testing Utilities
346