made with react.js
923
Description
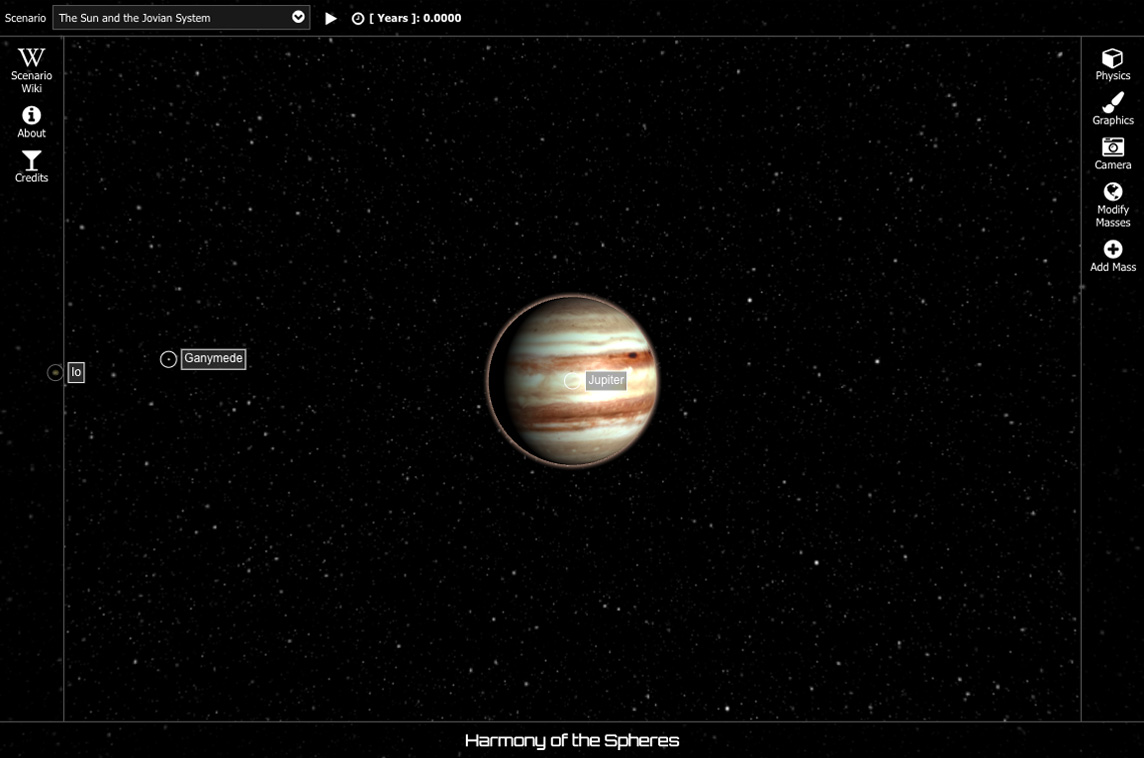
Gravity Simulator
"Harmony of the Spheres is a Newtonian n-body simulator that lets the user simulate a wide variety of scenarios ranging from a beautiful three body choreography to the journey of the New Horizons spacecraft to Pluto. You can add, modify or delete masses, change the value of the gravitational constant and view the simulations unfold from the point of view of any mass in the simulation with the rotating reference frame feature, which allows you to observe, for example, the kidney bean shaped orbit of Earth's quasi moon Cruinthe or the dazzling pentagram that the orbit of Venus traces as seen from Earth. This is a labour of love and I intend to continue working on this project for the forseeable future, time permitting, and have a bunch of cool ideas that I want to implement.
To build Harmony of the Spheres, I used React for the GUI, Redux for state management and THREE.js for the 3D animations. 3D spacecraft models are from NASA. As this was and still is a learning project, I developed the rest myself from scratch, including the React components, the physics engine and all the business logic; if you are looking to learn web development, I would advise you to do the same."
Creator
Darrell A. Huffman
Social Media Links
Sim Studio
Open-source AI Agent Workflow Builder
Annotate Lab
Open-source Image Annotation Tool
1.090
Sentry for React
React Application Monitoring
💙 Sponsored by Friends
Wishy.gift
Wishlist Service
717
Shortvid.io
Meetup Trailer Generation Tool
254