made with react.js
1.497
Description
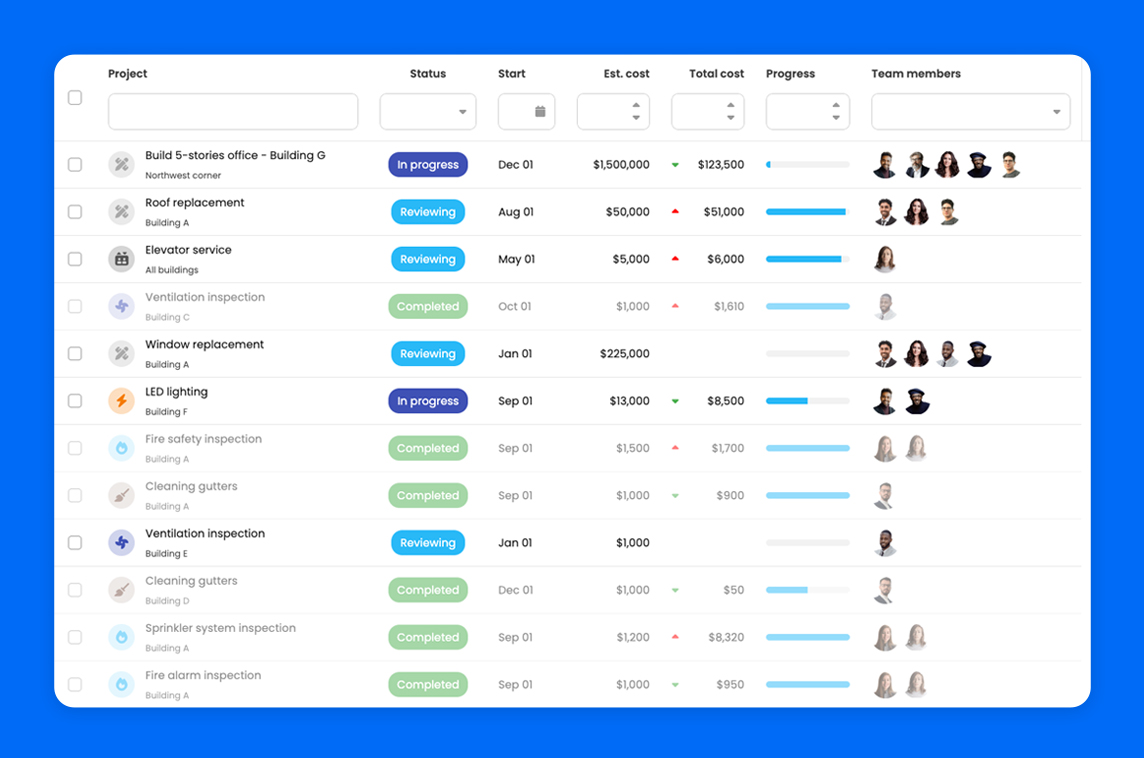
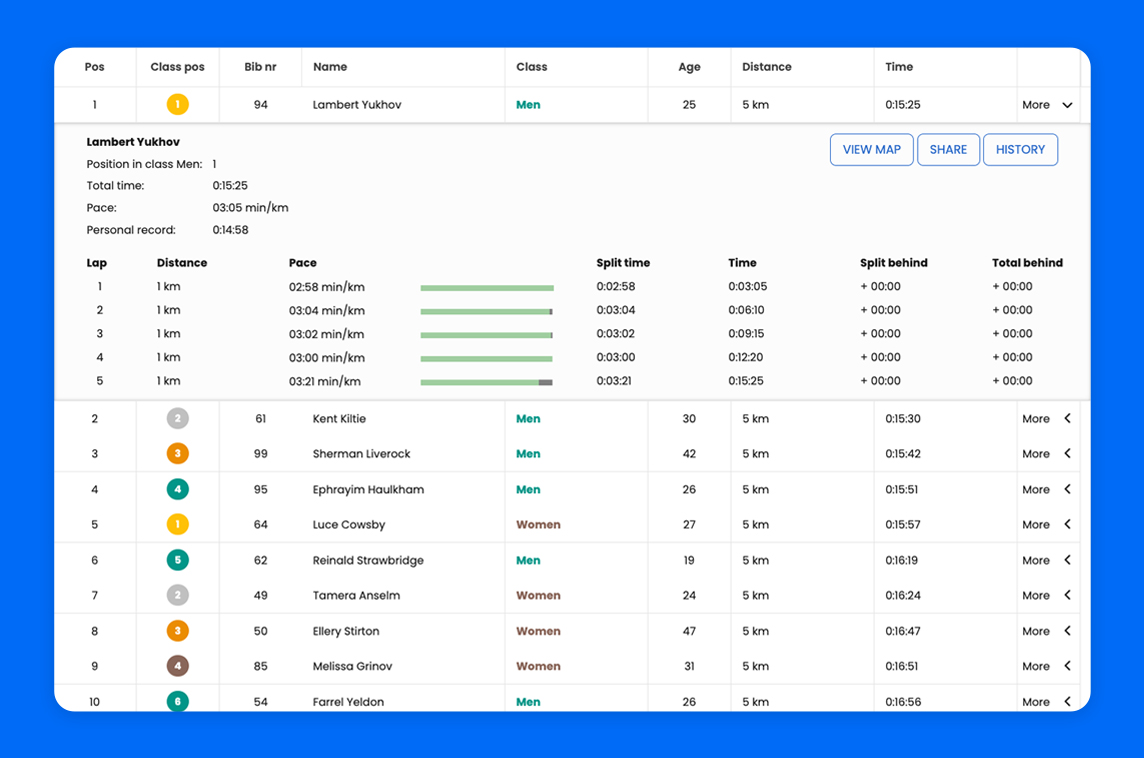
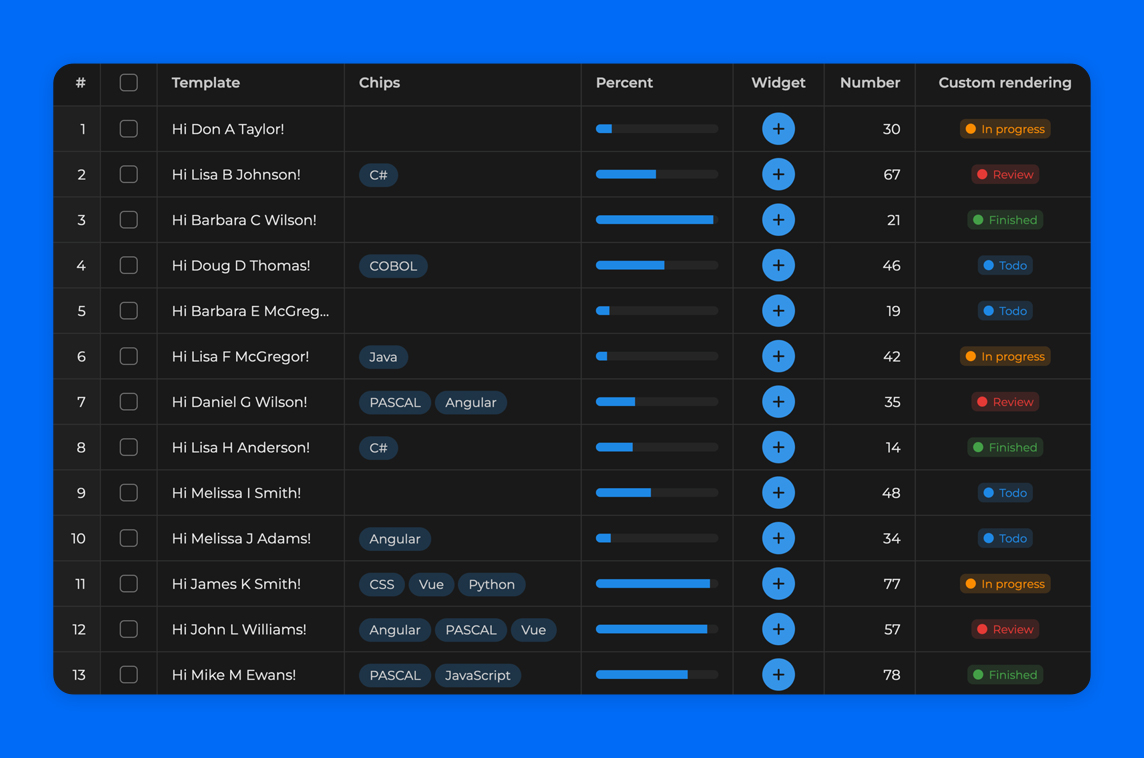
Data Grid Component
"Bryntum Grid is a powerful and high-performance table component capable of handling 100k+ rows while still providing a great user experience.
It's customizable to suit your needs, offering an extensive reactive API.
The grid itself is framework agnostic, but it ships with React demos and wrappers to make integration into your project seamless."
- Fast virtual rendering
- Multiple scrollable column sections
- Cell editing
- Custom cell rendering
- Grouping of rows and headers
- Filtering and searching
- Tree grid formatting
- AI integration
- + many more features
Social Media Links
ConnectKit
Components for connecting Wallets to your dApps
504
React Native Live Markdown
Cross-Platform Markdown Editor
Sentry for React
React Application Monitoring
💙 Sponsored by Friends
React Wizardry
Form Wizard Component
593
LexKit
Rich Text Editor